調べ物をしていて、Webサイトをクリックしたとき、中々表示されずイライラする現象は、ほとんどの人に経験があるでしょう。Webサイトが重く、サイトスピードが遅い原因は何なのか、どうすれば速くなるのかをご紹介します。
サイトスピードが速いとなぜ良いの?
サイトスピードが速いと何が良いのか、サイトスピードが遅いことにはどのようなデメリットがあるのかを見ていきましょう。
サイトスピードの目安
顧客分析ツールとして有名なKissmetricsが発表した記事内の有名なフレーズで47%の消費者は2秒以内にWebページが読み込まれることを期待している。 40%のユーザーは読み込みに3秒以上かかるとWebサイトから離脱する。 表示が1秒遅れるとコンバージョン率が7%低下する。というフレーズがあります。このことから、表示に3秒以上かかるWebサイトは遅いと言われています。
サイトスピードはSEO評価の対象
Googleは2010年のブログでサイトスピードをSEO評価の対象にすると発表しました。その後2018年に発表した、「Googleスピードアップデート」では検索アルゴリズムが変更され、モバイルのサイトスピードもランキング要素に組み込まれるようになり、モバイルサイトも検索順位に影響するようになりました。以下の2つの記事を読むと、サイト運用に関して、Googleがサイトスピードを重視していることがわかります。サイトスピードに関して考える事は、サイトそのものをよりよくする行為となります。
SEO評価が下がるのはサイトスピードが極端に遅いサイトだけなので、SEO評価に関しては、速度の速いサイトをさらに速くする必要はありません。
サイトスピードが遅いとユーザーの満足度が低下する
ユーザーが求めている情報を探すためにサイトを訪れてから、情報を発見するまでの時間が短い方がユーザーの満足度は高くなります。サイトを開いてから情報を発見するまでの速さには、サイトの構造や可読性など、様々な要因がありますが、サイトスピードもその一つです。みなさんもサイトを見たいのに中々表示されないサイトに出会い、他のサイトを見に行ってしまった経験があるでしょう。GoogleがサイトスピードをSEO評価に入れた理由にも、ユーザーがサイトスピードの遅いサイトを不便に感じるためという理由があります。
サイトスピードが遅いとアクセス数やPV数が低下する
Googleによるとサイトスピードが0.5秒遅くなるとアクセス数が20%低下し、Amazonによるとサイトスピードが0.1秒遅くなると、売り上げが1%低下します。以下の記事から、ホームページやECサイトのサイトスピードが会社の利益にどれだけ影響しているかがわかります。サイトスピードを速くすることは、利益を損なわないための重要な施策です。
Google 2006年 Marissa Mayer at Web 2.0
Amazon 2007年 Web experiments generate insights and promote innovation
サイトスピードを調べる方法
サイトスピードを調べるためには測定ツールを使用します。代表的な測定ツールをご紹介します。
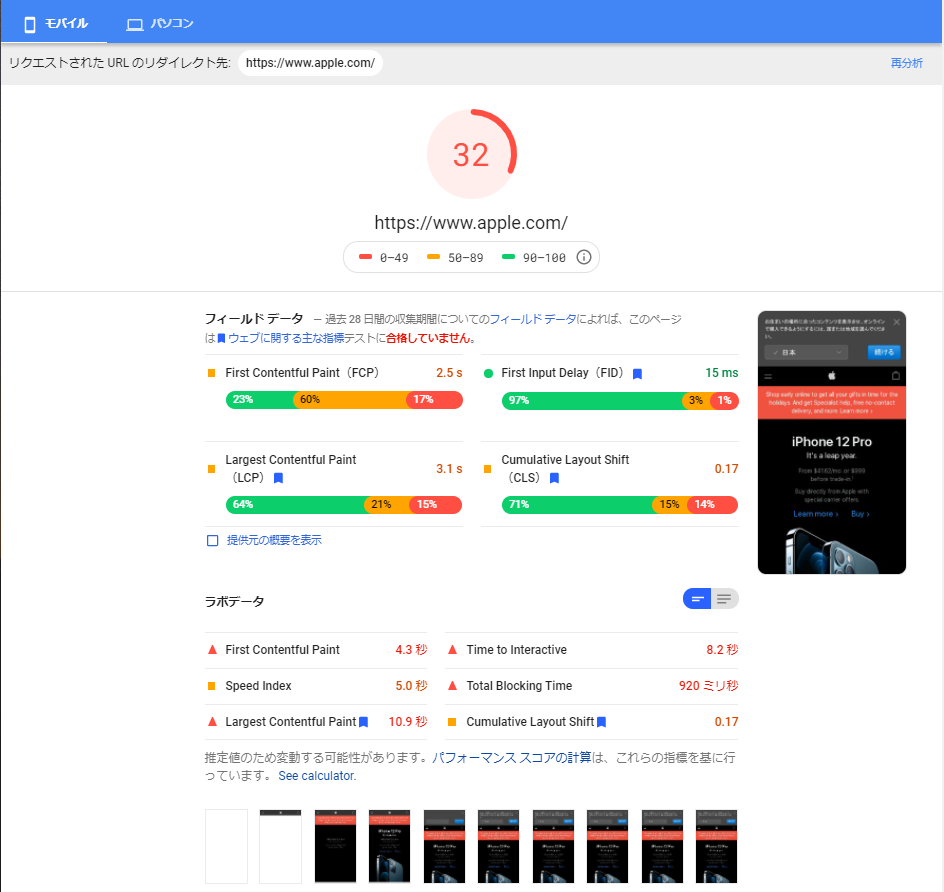
PageSpeed Insights
PageSpeed Insightsは、Googleから提供されている計測ツールです。
サイトを100点満点で評価し、どこを改善したら何秒程度速くなるのかを示してくれます。PageSpeed Insightsで定められた独自の点数しか表示されず、現在のサイトスピードがどのくらいかわかるわけではありませんが、改善点がわかりやすいツールです。

Test My Site
Test My Siteは、Googleから提供されている計測ツールで、モバイルサイトのスピード測定に特化したサイトです。ページの読み込み時間を実数値で表示します。改善度やページ読み込みが原因で離脱したユーザーの推定離脱率も表示します。

サイトスピードの改善方法
サイトスピードが遅く、表示に時間がかかるサイトには様々な原因があります。その原因を知らないままサイトスピードを改善することはできません。ここでは、主な原因と対処法をご紹介します。
画像サイズの最適化(圧縮)
ほとんどのWebサイトは、テキストと数多くの画像によって構成されています。そのため画像ファイルの容量が大きいことは、サイトスピードが遅くなる最大の原因です。サイトスピードの改善を考える際、まず画像ファイルを小さくすることから行います。画像ファイルを小さくすることを’圧縮’と言います。無料の圧縮ソフトを使うのも良いでしょう。
CSS,JavaScriptを見直す
Webサイトを長く運用していると、Webサイト上の要素のデザインやレイアウトを決定するためのCSSの中に、不要なものが発生します。効果が重複するようなCSSや余白、改行、インデントの削除をすることでWebサイトが軽くなり、サイトスピード改善につながります。
また、Webサイト上の要素にアニメーションを付けたりするためのJavaScriptも、長く運用しているうちにファイルが多くなり、サイトが重くなる原因になります。不要なファイルを削除し、複数のファイルを1つにまとめることでサイトスピードを改善することができます。
動画ファイルをサーバーにおかない
動画ファイルはテキストや画像ファイルよりも容量が大きいため、動画ファイルがサーバーにたくさんあると、サイトスピードが遅くなります。
一番良い改善方法は、載せたい動画をYouTubeなどの動画サービスに投稿し、そのリンクを貼るか、動画を埋め込むことです。そうすれば動画ファイルをサーバー内に置かなくても動画を見てもらうことができ、サイトスピードの改善になります。

キャッシュを利用する
キャッシュとは、訪れたWebページの情報を一時的に保存しておく仕組みのことです。キャッシュを利用すると、ブラウザで過去に1度表示したことのあるページを表示するときに速く表示することができます。キャッシュの有効期間は決めることができ、少なくとも1週間、更新頻度の低いものなどに関しては最大で1年程度が目安となります。
サイトスピードを改善してサイトの評価を上げよう
サイトスピードを改善することは、SEOの評価だけでなく、ユーザーからの評価にもつながります。また、サイトスピードを改善することは他のSEO対策やサイト改善の項目と比べてわかりやすく、取り組みやすい項目です。
サイトをより良いものにしたいと考えている方は、まずサイトスピードを測定ツールで測ってみて、指定された原因を改善してみてはいかがでしょうか。サイト改善やSEOのことで困った際は、ぜひサイトエンジンにご連絡ください。